Your Animation gif mouseover mouseout example images are available. Animation gif mouseover mouseout example are a topic that is being searched for and liked by netizens now. You can Get the Animation gif mouseover mouseout example files here. Get all royalty-free photos and vectors.
If you’re searching for animation gif mouseover mouseout example pictures information related to the animation gif mouseover mouseout example keyword, you have pay a visit to the ideal site. Our website always provides you with hints for refferencing the highest quality video and image content, please kindly search and find more informative video articles and images that fit your interests.
Animation Gif Mouseover Mouseout Example. Note that I change how the data property is declared to be a function instead. 1 sur la page load les Animations pour tous les GIF sont arrêtées. I have a list of video poster imagesjpgs rendered with vuejs. 1 On page load Animations for all gifs are stopped.
 How To Create Stunning Hover Animations In Angular By Tomasz Kula Netanel Basal From netbasal.com
How To Create Stunning Hover Animations In Angular By Tomasz Kula Netanel Basal From netbasal.com
I noticed that most gifs reset when on mouse out. WindowaddEventListenermouseover functione ifetargetid obj1 This creates a mouseover listener. Declare mouseOverCheck in your component. It should not be overused otherwise it will bog down the system. 3 On mouseout Animation stops again for that gif. This method is a shortcut for on mouseout handler in the first two variation and trigger mouseout in the third.
Then in your HTML do this.
Note that I change how the data property is declared to be a function instead. Save old image. Note that I change how the data property is declared to be a function instead. Then in your HTML do this. On mouse over these images should be replaced by a gif animation. Here is a solution.
 Source: uxdesign.cc
Source: uxdesign.cc
So fare I was able to track the mouseoverout events but replacing the src-Attribute doesnt work as expected. Declare mouseOverCheck in your component. On mouseout I expect to see the imagejpg again. Snippet uses the appsetTimeout method that pings application every 100060th of a second. Create your mouseover event listener.
 Source: stackoverflow.com
Source: stackoverflow.com
Ill explain carefully how to make sure the effect doesnt fail in this situation. 3 sur mouseout LAnimation sarrête à nouveau pour ce gif. That is either the gif is covered with a generic image or the animation reverts back to the start. I noticed that most gifs reset when on mouse out. Then in your HTML do this.
 Source: stackoverflow.com
Source: stackoverflow.com
I noticed that most gifs reset when on mouse out. 1 On page load Animations for all gifs are stopped. 2 On mouseover Animations starts for that one gif. Save old image. Snippet uses the appsetTimeout method that pings application every 100060th of a second.
 Source: mtm6230.github.io
Source: mtm6230.github.io
Save old image. Save old image. Ive seen many tutorials talking about this but I want a different effect. Mouseover mouseOverCheck videoid v- on mouseout mouseOverCheck v-bindsrc mouseOverCheck video. Snippet uses the appsetTimeout method that pings application every 100060th of a second.
 Source: pinterest.com
Source: pinterest.com
Then in your HTML do this. 2 sur mouseover les Animations commencent pour celui-là gif. 1 On page load Animations for all gifs are stopped. This site was created using MyHeritage. This method is a shortcut for on mouseout handler in the first two variation and trigger mouseout in the third.
 Source: pinterest.com
Source: pinterest.com
On mouse over these images should be replaced by a gif animation. 3 On mouseout Animation stops again for that gif. That is either the gif is covered with a generic image or the animation reverts back to the start. On mouseout I expect to see the imagejpg again. Anonymous I have a list of video poster imagesjpgs rendered with vuejs.
 Source: uxdesign.cc
Source: uxdesign.cc
Hey guys I have an issue where if i hover on and off the link too quickly the animation will still play in this case scale2. 2 On mouseover Animations starts for that one gif. Create your Animation Effect. Then in your HTML do this. 2 sur mouseover les Animations commencent pour celui-là gif.
 Source: netbasal.com
Source: netbasal.com
1 On page load Animations for all gifs are stopped. Ive seen many tutorials talking about this but I want a different effect. I have a list of video poster imagesjpgs rendered with vuejs. Im guessing this is because the animation happens in 03s and if the mouse is off the link before then then it will not detect the mouseLeave or mouseout function on t. 1 sur la page load les Animations pour tous les GIF sont arrêtées.
Source: medium.com
Snippet uses the appsetTimeout method that pings application every 100060th of a second. I noticed that most gifs reset when on mouse out. This site was created using MyHeritage. 1 sur la page load les Animations pour tous les GIF sont arrêtées. Declare mouseOverCheck in your component.
 Source: stackoverflow.com
Source: stackoverflow.com
On mouseout I expect to see the imagejpg again. 3 On mouseout Animation stops again for that gif. 1 On page load Animations for all gifs are stopped. This example should work. If the mouseover target is equal to obj1 it will trigger an action.
 Source: uxdesign.cc
Source: uxdesign.cc
This site was created using MyHeritage. WindowaddEventListenermouseover functione ifetargetid obj1 This creates a mouseover listener. Je suppose que cela peut se faire à Jquery mais je ne sais pas comment. Animation gif mouseover mouseout. This method is a shortcut for on mouseout handler in the first two variation and trigger mouseout in the third.
 Source: pinterest.com
Source: pinterest.com
ScriptUI animated mouseover. This site was created using MyHeritage. Create your mouseover event listener. Animation gif mouseover mouseout. Mouseover mouseOverCheck videoid v- on mouseout mouseOverCheck v-bindsrc mouseOverCheck video.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Mouseover mouseOverCheck videoid v- on mouseout mouseOverCheck v-bindsrc mouseOverCheck video. Ive seen many tutorials talking about this but I want a different effect. Create your mouseover event listener. I have a list of video poster imagesjpgs rendered with vuejs. If the mouseover target is equal to obj1 it will trigger an action.
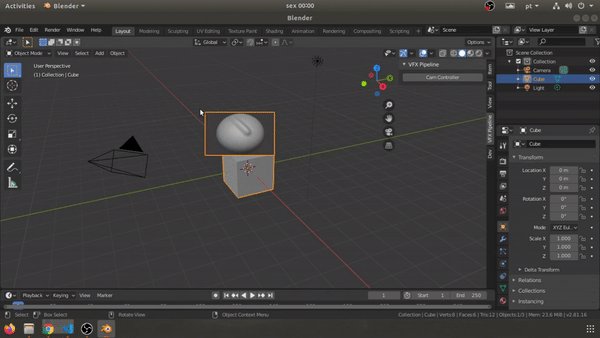
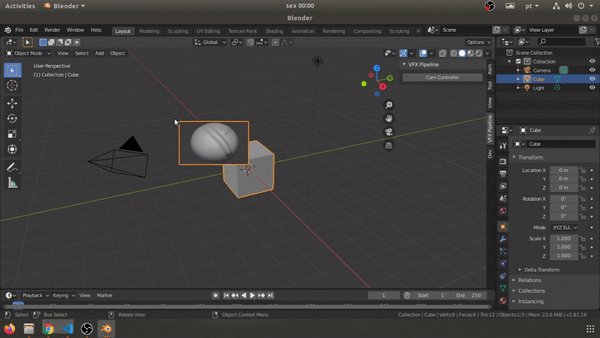
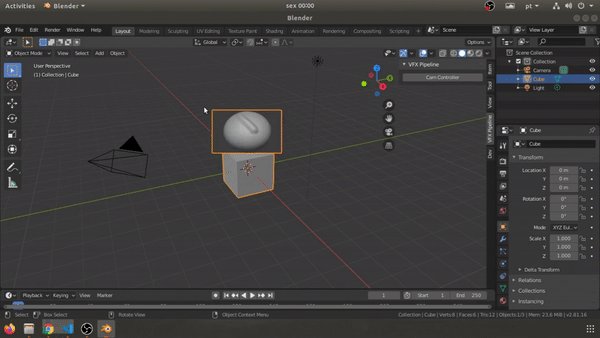
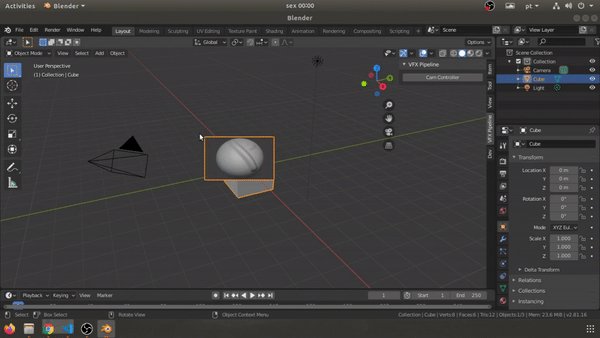
 Source: devtalk.blender.org
Source: devtalk.blender.org
On mouse over these images should be replaced by a gif animation. Hey guys I have an issue where if i hover on and off the link too quickly the animation will still play in this case scale2. 2 On mouseover Animations starts for that one gif. 1 sur la page load les Animations pour tous les GIF sont arrêtées. This example should work.
 Source: freecodecamp.org
Source: freecodecamp.org
On mouseout triggers to go back to 0 on the timeline where nothing is happening. An example of how to use an animated sequence of png images for the mouseover event on an Image object in the After Effects ScriptUI panel. On enter frame put in the following javascript. That is either the gif is covered with a generic image or the animation reverts back to the start. Create your Animation Effect.
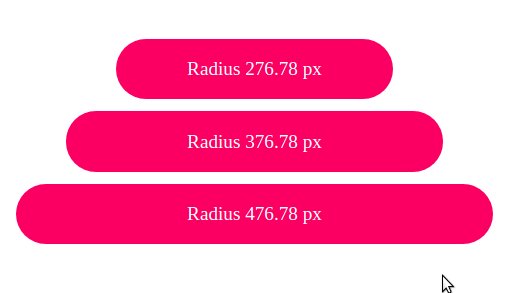
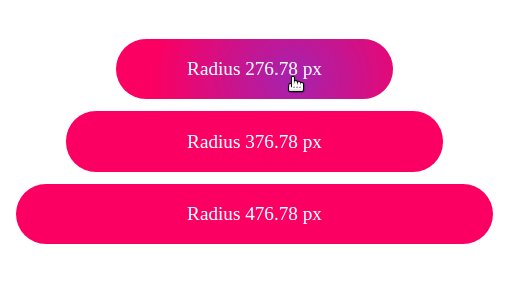
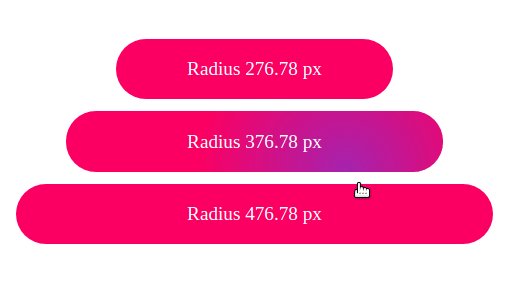
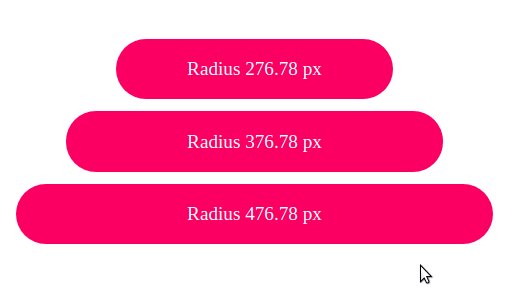
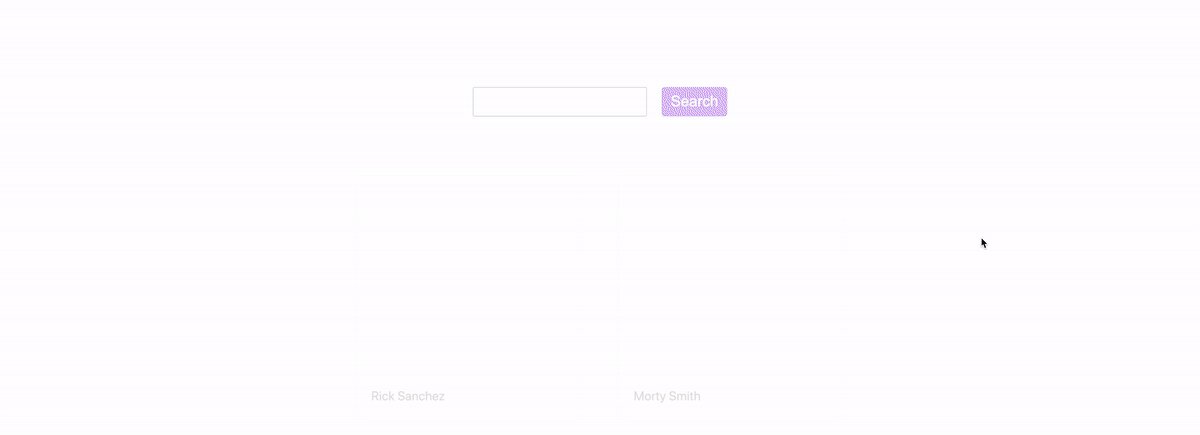
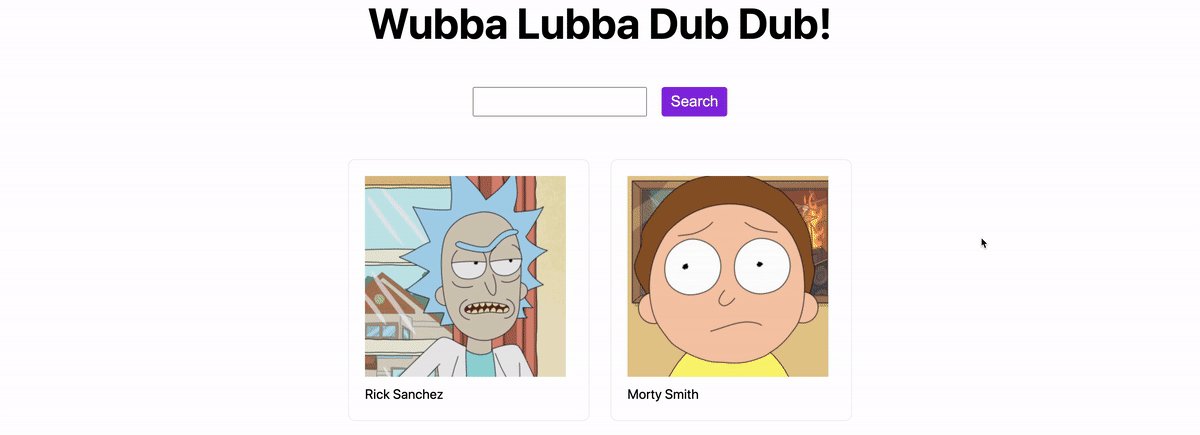
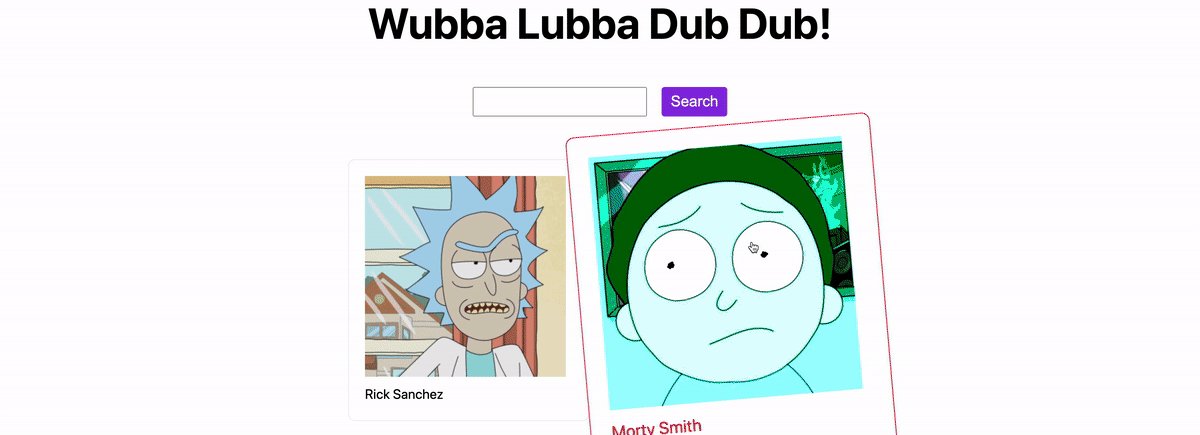
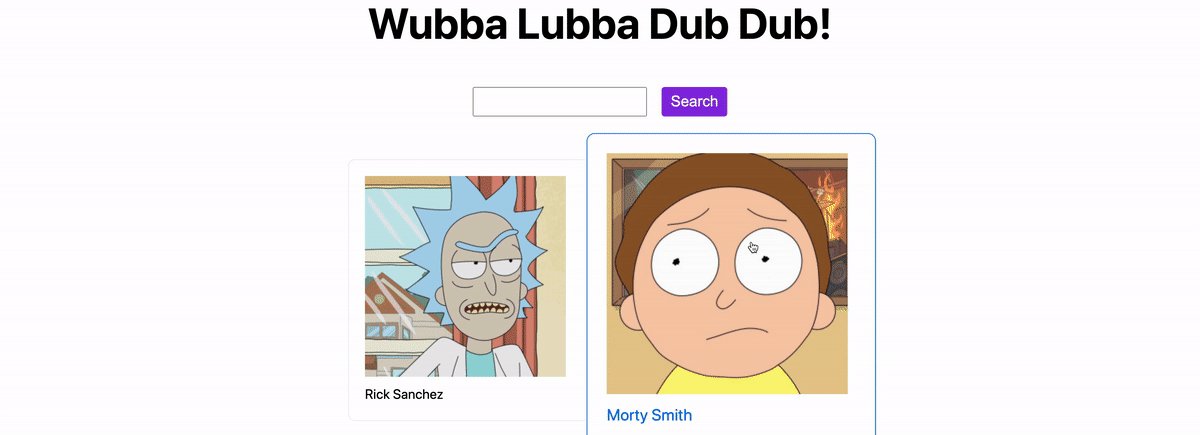
![]() Source: freefrontend.com
Source: freefrontend.com
On enter frame put in the following javascript. Then in your HTML do this. 3 sur mouseout LAnimation sarrête à nouveau pour ce gif. This method is a shortcut for on mouseout handler in the first two variation and trigger mouseout in the third. So fare I was able to track the mouseoverout events but replacing the src-Attribute doesnt work as expected.
 Source: freefrontend.com
Source: freefrontend.com
If the mouseover target is equal to obj1 it will trigger an action. This example should work. On mouse over these images should be replaced by a gif animation. Note that I change how the data property is declared to be a function instead. Create your Animation Effect.
 Source: pinterest.com
Source: pinterest.com
On mouse over these images should be replaced by a gif animation. I have a list of video poster imagesjpgs rendered with vuejs. Data return mouseOverCheck. So fare I was able to track the mouseoverout events but replacing the src-Attribute doesnt work as expected. So fare I was able to track the mouseoverout events but replacing the src-Attribute doesnt work as expected.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animation gif mouseover mouseout example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






